یک صفحه دسته بندی می تواند با ارائه یک صفحه کامل پر از مطالب مورد علاقه (یا جستجو) برای کاربران بسیار مفید باشد. اما در بسیاری از مواقع صفحه دسته بندی ممکن است هنگام طراحی آسیب ببیند. در Divi، قبل از روزهای Divi Theme Builder ، توسعهدهندگان مجبور بودند به سفارشیسازی دستی کد php روی فایل تم قالب صفحه دستهبندی و سپس قالببندی صفحه صرفاً با CSS خارجی تکیه کنند. اما اکنون، با Divi Theme Builder، این فرآیند آسان و لذت بخش شده است!
در این آموزش، ما به شما نشان خواهیم داد که چگونه با استفاده از Divi Theme Builder یک قالب صفحه دسته بندی برای وبلاگ خود به طور کامل از ابتدا ایجاد کنید. ما به شما نشان خواهیم داد که چگونه به سرعت یک قالب جدید اختصاص داده شده به دسته های پست و همچنین نحوه طراحی قالب با استفاده از ماژول های مناسب و محتوای پویا با استفاده از Divi Builder را تنظیم کنید.
در اینجا نگاهی اجمالی به قالب صفحه دسته بندی داریم که در این آموزش با هم طراحی خواهیم کرد. در این تصویر، برای نمایش تمام پستهای دارای دسته «کسب و کار» استفاده میشود.

۱- طرح بندی قالب صفحه دسته بندی دیوی را به صورت رایگان دانلود کنید.
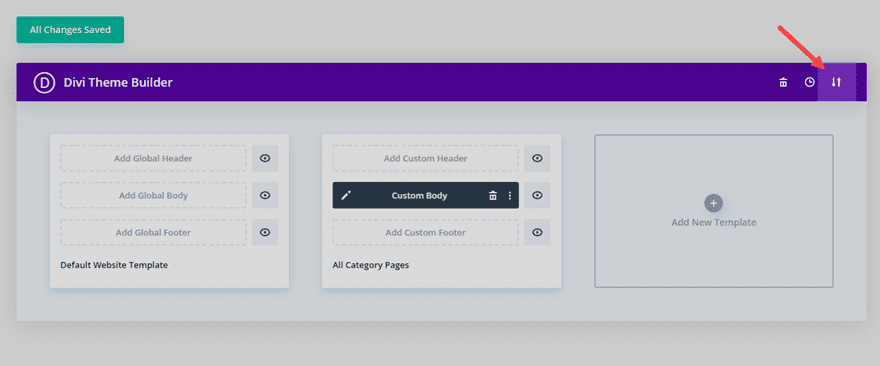
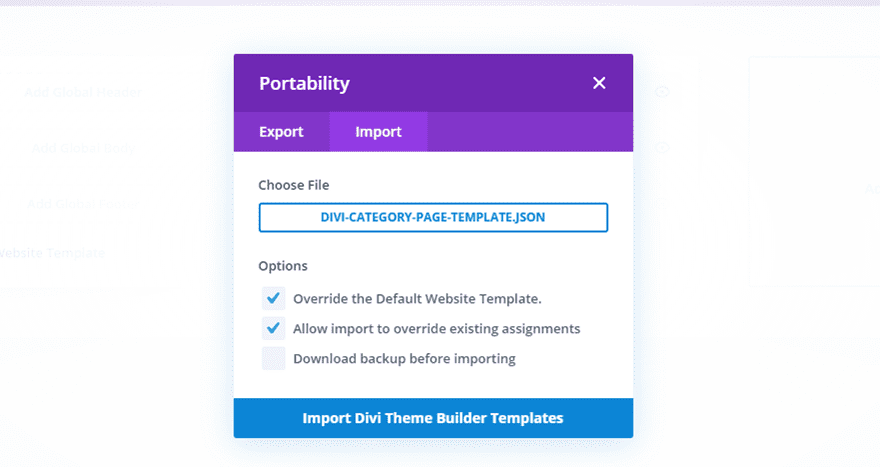
۲- برای وارد کردن طرح بندی قالب به وب سایت خود، باید به Divi Theme Builder رفته و از گزینه portability برای وارد کردن فایل json. به سازنده تم استفاده کنید.


ماژول ها و محتوای پویا برای قالب های صفحه دسته بندی موجود است
هنگام ساختن یک قالب صفحه دسته برای وبلاگ Divi، مهم است که بدانید چه ابزارهایی در اختیار دارید تا بتوانید به طور موثر الگویی بسازید که به صورت پویا اطلاعات صحیح را نمایش دهد. برای یک قالب صفحه دسته بندی برای پست های وبلاگ، ما بیشتر علاقه مندیم که هر زمان که کاربر از صفحه دسته بازدید می کند، پست ها را براساس دسته فعلی نمایش دهیم. به عنوان مثال، اگر کاربری روی پیوند دسته «کسب و کار» کلیک کند، باید صفحه آرشیو را ببیند که همه پستها را با دسته «کسب و کار» نمایش میدهد. برخی از ماژولهای Divi گزینههایی را تعبیه کردهاند که نمایش محتوای پویا روی یک قالب را به راحتی انجام میدهند.
آخرین دیدگاهها